“A style guide website can serve as the single source of truth for the design system.”
Brad Frost, Design Systems at Scale
In episode three of Design Systems at Scale, Brad Frost makes a powerful statement regarding the impact style guides can have in the creation of a design system. In my last blog post, I explained the concept of design systems and what I understood of their significance at the time. Since then, I have learned even more about design systems, and am even in the process of creating one with two fellow designers.
What’s a design system again?
A design system is a set of components, such as buttons, search bars, colors, headers, etc. These components have clear standards on how they must be used to create an interface. Design systems can be useful for not only designers, but all members of a team working on a digital product. Design systems help to provide consistency, add quality, and save plenty of time.
Creating a design system
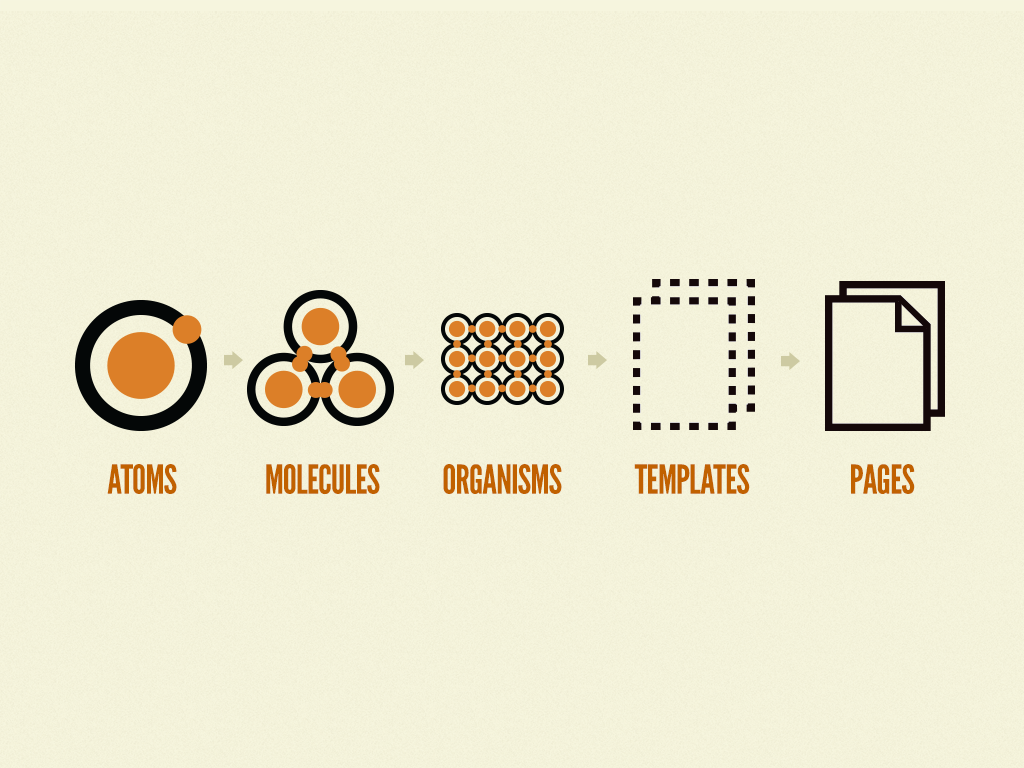
The methodology my team and I use for creating design systems is rather similar to Brad Frost’s Atomic Design Methodology. My team began prototyping the design system for our project, Mercado, in Figma before moving over to HTML and CSS code.

In Figma, we gathered a list of all the little elements we needed; buttons, a search bar, headers, colors, etc. After these elements were gathered, we begin creating them using HTML. This first collection of little elements consist of only atom size elements.
After we have our atoms in order, we go on to creating molecules. Some of those molecules consist of a group of buttons and a header with a subtitle. Then, following atomic design methodology, we create organisms, such as the navigation bar.
The collection of these elements live in what I call our library, but it is also a design system! This document provides all the information we need to create our application.
In addition to this design system library, we may also add a style guide to our design system. A style guide provides information like the tone of voice we must use in our application as well as how the written communication should sound. These elements help to bring more life to our design system. A style guide is simply part of a design system. An example of this could be Material UI ’s style guide, which is just a part, yet a very vital part, of their design system.
And so?
A design system can be a very helpful and time-saving tool when it comes to creating a digital interface, such as an app or website. Though different teams may have different ways of creating a design system, I am a personal fan of following Brad Frost’s Atomic Design Methodology. I find it is best to start with the smallest elements (the atoms) and use those elements to create the bigger elements (the molecules), and so forth.
Though creating a design system may seem intimidating at the start, by starting small and working your way up, it can be easier than you think.