“Every complex system that works was invariably created from a simple system. Every complex system that was created from scratch always fails.”
Josh Clark on Gall’s Law
In describing Gall’s law during the first episode of Design Systems at Scale, Josh Clark flawlessly debuts the concept and effectiveness of design systems to newcomers. Using the context of Gall’s law, we can imagine an effective design system, such as Google’s Material design system, as a complex system created from a much simpler system. A design system, such as this, can provide so many benefits to not only designers, but all disciplines working on an interface.
However, to fully grasp the benefits design systems have, we must first understand what they are.
What are design systems?
As mentioned by Dan Mall, also in the first episode of Design Systems at Scale, a designer’s first inclination to what a design system is may be a UI kit. As a designer, I found this to also be true for myself.
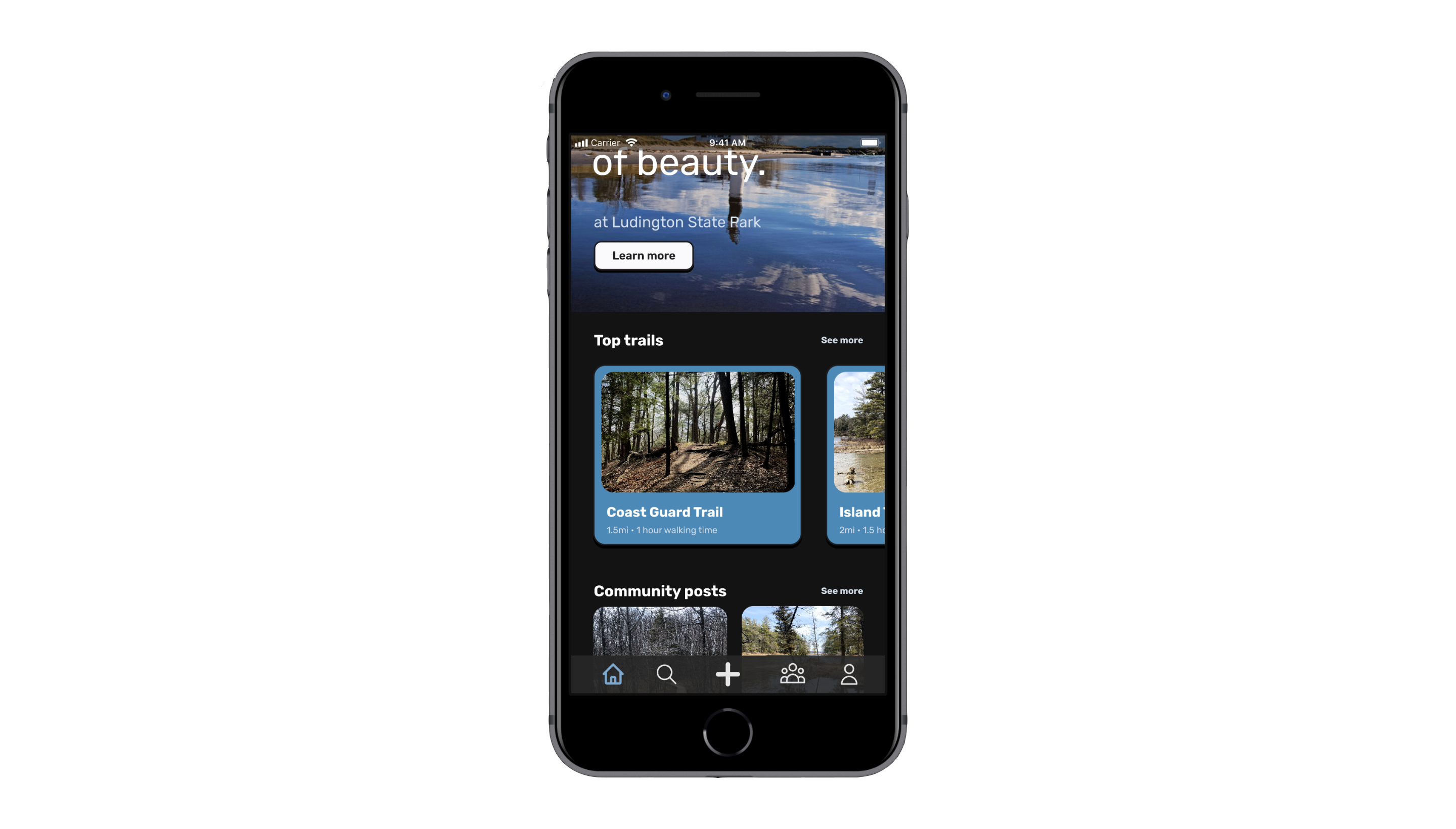
For a user experience course I took last semester, we had a project in which we created an app for our local trail system. Think something similar to AllTrails but for a specific trail system. Our professor had suggested that we use a UI kit to help with the process of creating the interface, so naturally, I found a UI kit that I liked in Figma. At the time, I had found the UI kit to be very helpful in building my interface and saving me loads of time.

Yet, a UI kit alone is not enough to be considered a design system. A UI kit is only part of a design system.
A semester later, I found myself reading Brad Frost’s Atomic Design for an interaction design and development course, and that is when my introduction and understatement of design systems began. In chapter two of Atomic Design, Brad Frost explains his atomic design methodology using chemistry as an analogy.
While I do not understand chemistry that well, I found Frost’s analogies using design to be rather helpful in my understanding of design systems.
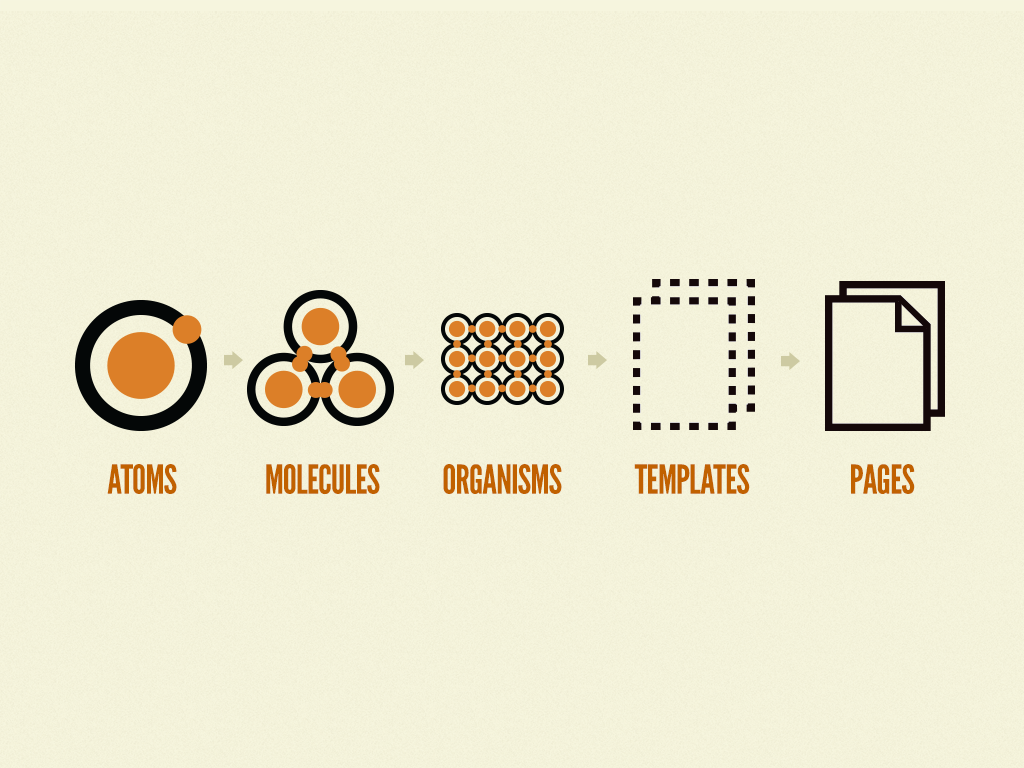
Frost’s atomic design methodology breaks design systems into five stages: atoms, molecules, organisms, templates, and pages.

In an interface, the ‘atoms’ would be the basic, standalone HTML elements, such as a button, a search bar, and a label.
The ‘molecules’ would be if you were to put these elements together, in this example, the whole search bar together, with the button, the label, and the logo.
Thus, the ‘organism’ would be the entire header, including the search ‘molecule’ and other ‘molecules’, like the navigation.
Moving to ‘templates’, which can be seen as the ‘molecules’ and ‘organisms’ laid out. Templates typically include all the needed elements for the structure of a fully functioning page.
And therefore, from templates, ‘pages’ are created. Pages are types of ‘templates’ that show the exact instance it would be used for.
So, all of these parts together are what can be referred to as a design system. A design system is not just the ‘atoms’ or organisms’, they are part of it. A design system is all of these parts together.
This atomic methodology of design is what helped me to understand what design systems really are. The UI kit that I used last semester would be more similar to the ‘atoms’ and ‘molecules’, not even full ‘organisms’. However, a system that includes all levels of Frost’s design methodology would be especially helpful for not only designers but all members working on an interface.
Why are design systems useful?
After learning more about design systems, I have been able to see the many ways a team working on an interface can benefit from them. Though there are many benefits to using a design system, there are three that really stand out to me.
1. They provide constancy.
As mentioned by Josh Clark (once again in the first episode of Design Systems at Scale), the more people there are working on a single project, the more sprawl there will be. This is something I have experienced working on group projects all through my education. Though a slideshow for a presentation may look somewhat similar, there will be differences from slide to slide, as there are many different people working on it.
As another example, I saw this in a group project I did last semester for my first interactivity and development course. For a group project, we created a website in which users could purchase ski lift tickets specifically from the state of Michigan. At the beginning of the project, my team and I had created a sort of ‘kit of parts’ for us to build our website. Though the kit of parts all looked visually similar, there were still some differences when it came to building our actual pages. However, if our team had something more fully flushed out to build our website on, such as a design system, each page would have looked as if it came from the same family.
2. They add quality.
With the consistency that comes from using a design system, comes overall quality for the final project. Since the interface came from the same design system, it has all the same elements, from the grid to the type sizes to the color palette. The consistency among these elements adds an overall more finished and professional look.
3. They save so much time.
When building an interface from scratch, you have to consider then create every single element. I am sure it is a no-brainer on how long it can take to build a website from absolutely nothing. Though design systems may not entirely build the website for you, it will save so much time when it comes to actually putting together the pages.
And so?
After learning about Frost’s atomic design methodology, we can really understand what Clark meant when referring to Gall’s law for design systems. In the context of Gall’s law and Frost’s methodology, the ‘simpler systems’ would be the ‘organisms’ and the ‘atoms’, and the ‘complex’ system would be the design system that comes from these simpler systems.
From my perspective, design systems are not only a benefit for designers, but for all members of a team working on an interface. Design systems help to provide consistency among the interface, which overall increases the quality of the final product. In addition, using a design system can be a huge time saver, which is a benefit that I find to be very beneficial! I look forward to learning more about and utilizing design systems during my education and future career!